38 how to put label and input on same line
How to Align Labels Next to Inputs - W3docs Note that we use a type attribute for each . We specify the margin-bottom of our element. Then, we set the display of the element to " ... can't arrange the content on the same line - OutSystems This has to do with the display: block; Set in the css, ( .Form.form-top label{....} ) Set it to inline or inline ...
css - How to make and appear on the same line on ... Jul 27, 2018 ... Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the ...

How to put label and input on same line
Put On Your Shoes Song Wendy Pretend Play Morning Routine ... - ... Wendy pretend play to the Put on Your Shoes song! Uncle K wakes her up and makes her do her morning routine before going to school.Lyrics:Go brush your teeth... HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute ... Bootstrap Tutorial - Align label and control in same line - Java2s.com The following code shows how to align label and control in same line. Example.
How to put label and input on same line. Put On Your Shoes Song| Fun Clothing Nursery Rhymes and Kids... It’s time for school so put on your shoes! Sing along to this fun song that shows the morning routine before Jannie needs to go to school. Subscribe for noti... Need helps! how to put input and label on the same line using flex ... Feb 21, 2022 ... Hi, what you can do is to put both the label and the radio in the same new container (a div) with flex row. Can commissioner put broken Met back together as fury against... 11 hours ago · The Met say that is 1,633 cases involving 1,071 people. Officers are using the Centurion database that hold the records and data for the Directorate of Professional Standards. Put Option: What It Is, How It Works, and How to Trade Them - ... Mar 2, 2022 · Put Option: A put option is an option contract giving the owner the right, but not the obligation, to sell a specified amount of an underlying security at a specified price within a specified time ...
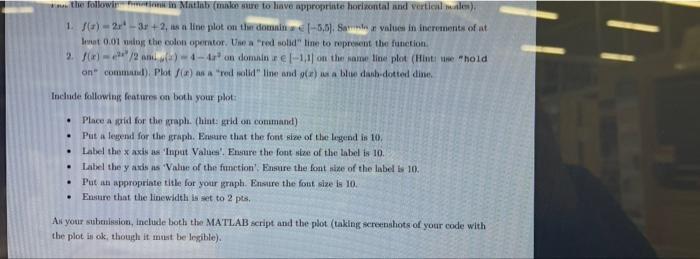
How to put an input element on the same line as its label? Jul 30, 2021 ... Using table cell attribute in display property: Make a label inside a div and give the display property. To make the input element and span as ... Form Styling: Labels and Inputs on same line - HTML-CSS Jun 7, 2022 ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set ... ftp put | Microsoft Learn Jul 29, 2021 · put test.txt test1.txt To copy the local file program.exe to the remote computer, type: put program.exe Additional References. Command-Line Syntax Key. ftp ascii command. ftp binary command. Additional FTP guidance. Feedback. Submit and view feedback for. This product This page. View all page feedback. Additional resources. Put (biblical figure) - Wikipedia Put (biblical figure) Look up phut in Wiktionary, the free dictionary. Phut or Put ( Hebrew: פּוּט Pūṭ; Septuagint Greek Φουδ Phoud) is the third son of Ham (one of the sons of Noah ), in the biblical Table of Nations ( Genesis 10:6; cf. 1 Chronicles 1:8 ). The name Put (or Phut) is used in the Bible for Ancient Libya, but a few ...
Put Option - Overview, Buying and Selling a Put Option Dec 13, 2022 · Put contracts with a strike price of $50 are being sold at $3 and have an expiry period of six months. In total, one put costs $300 (since one put represents 100 shares of ABC Company). Assume that John buys one put option at $300 for 100 shares of the company, with the expectation that the ABC’s stock price will decline. How to keep label and input on same line? : r/web_design - Reddit Mar 7, 2021 ... I think its a perfect situation for CSS Flexbox. Two options available : either you wrap each label/input pair in a container which would be ... How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form? Bootstrap Tutorial - Align label and control in same line - Java2s.com The following code shows how to align label and control in same line. Example.
HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute ...
Put On Your Shoes Song Wendy Pretend Play Morning Routine ... - ... Wendy pretend play to the Put on Your Shoes song! Uncle K wakes her up and makes her do her morning routine before going to school.Lyrics:Go brush your teeth...


































 tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
Post a Comment for "38 how to put label and input on same line"