40 google maps markers with labels
Google maps API Leader line to marker label - Stack Overflow 0. Using the google maps API, I have markers, and have labels for the markers. But is there a way to have a leader line from the marker to the label? Just drawing a line doesn't work, because when you change zoom levels, the line is no longer near the label. It needs to be attached to the label somehow. I've also checked out MarkerWithLabel ... Google Product Forums How do I display all marker labels on the google map at the same time? I have created a map in google to show all engineer home address locations. I would like to display all marker labels at the same time so that you can see at a glance where everyone lives.
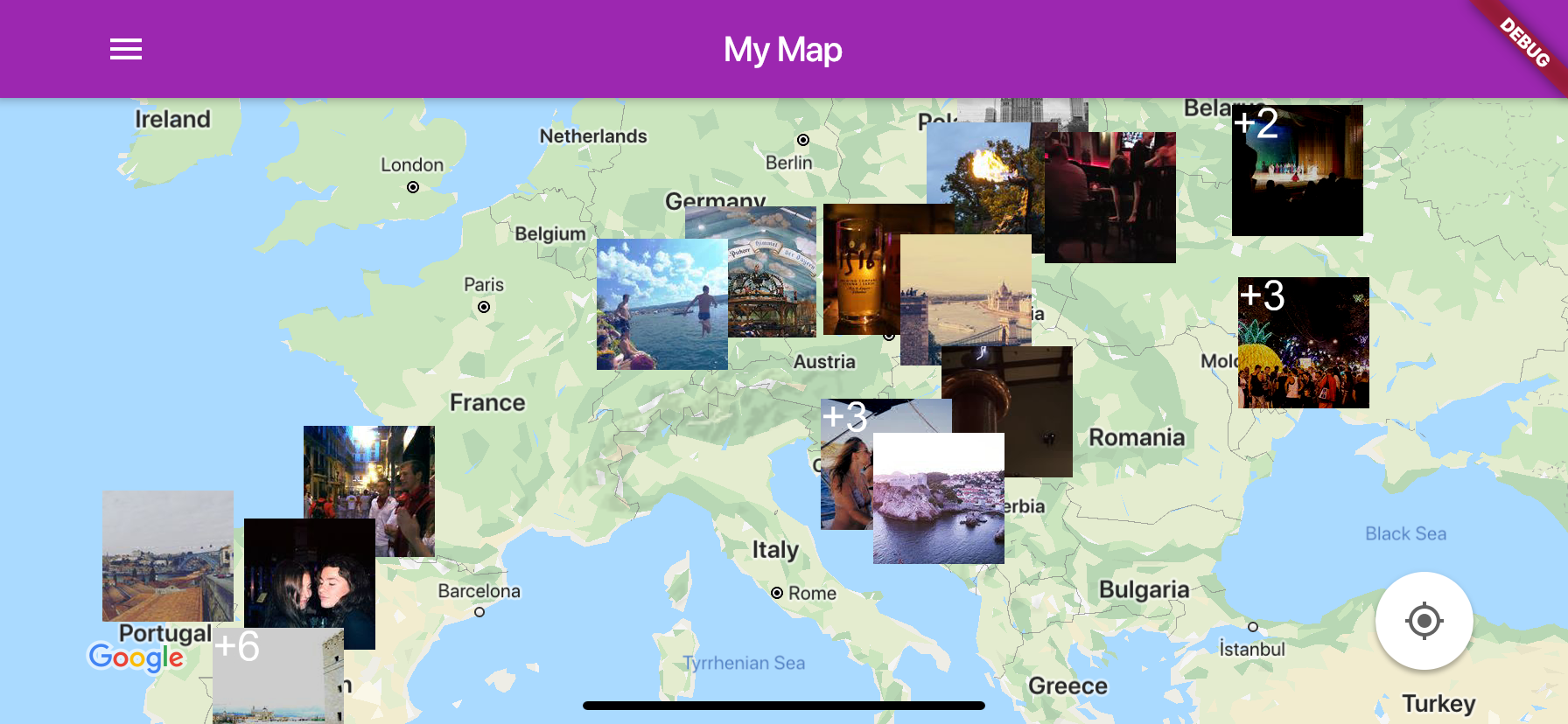
Marker Clustering | Maps JavaScript API | Google Developers 04-07-2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.

Google maps markers with labels
GitHub - scottdejonge/map-icons: An icon font for use with Google Maps … 03-07-2017 · Markers are created just like a normal Google Maps Marker, however, the class is extended for the map_icon_label property to add in markup for marker labels. Note: You should be creating an instance of mapIcons.Marker rather than google.maps.Marker in order for the functionality added by map_icon_label to work. Google Marker API. Lets play! Level 1— dynamic label on marker - Medium Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font... Markers | Maps JavaScript API - Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an...
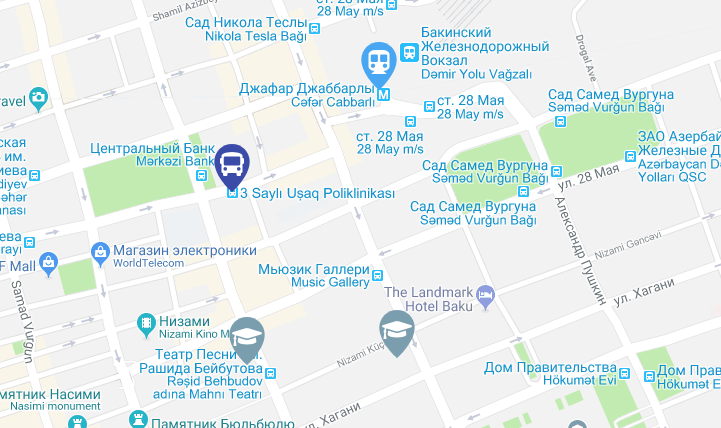
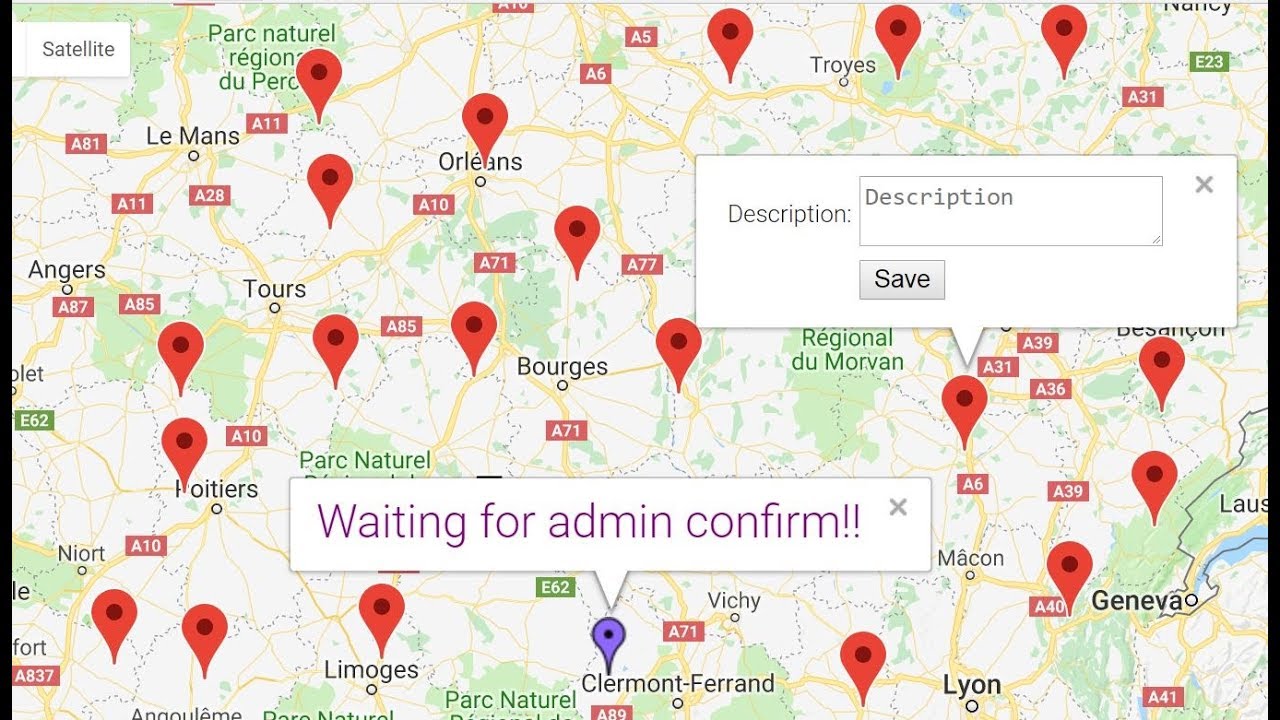
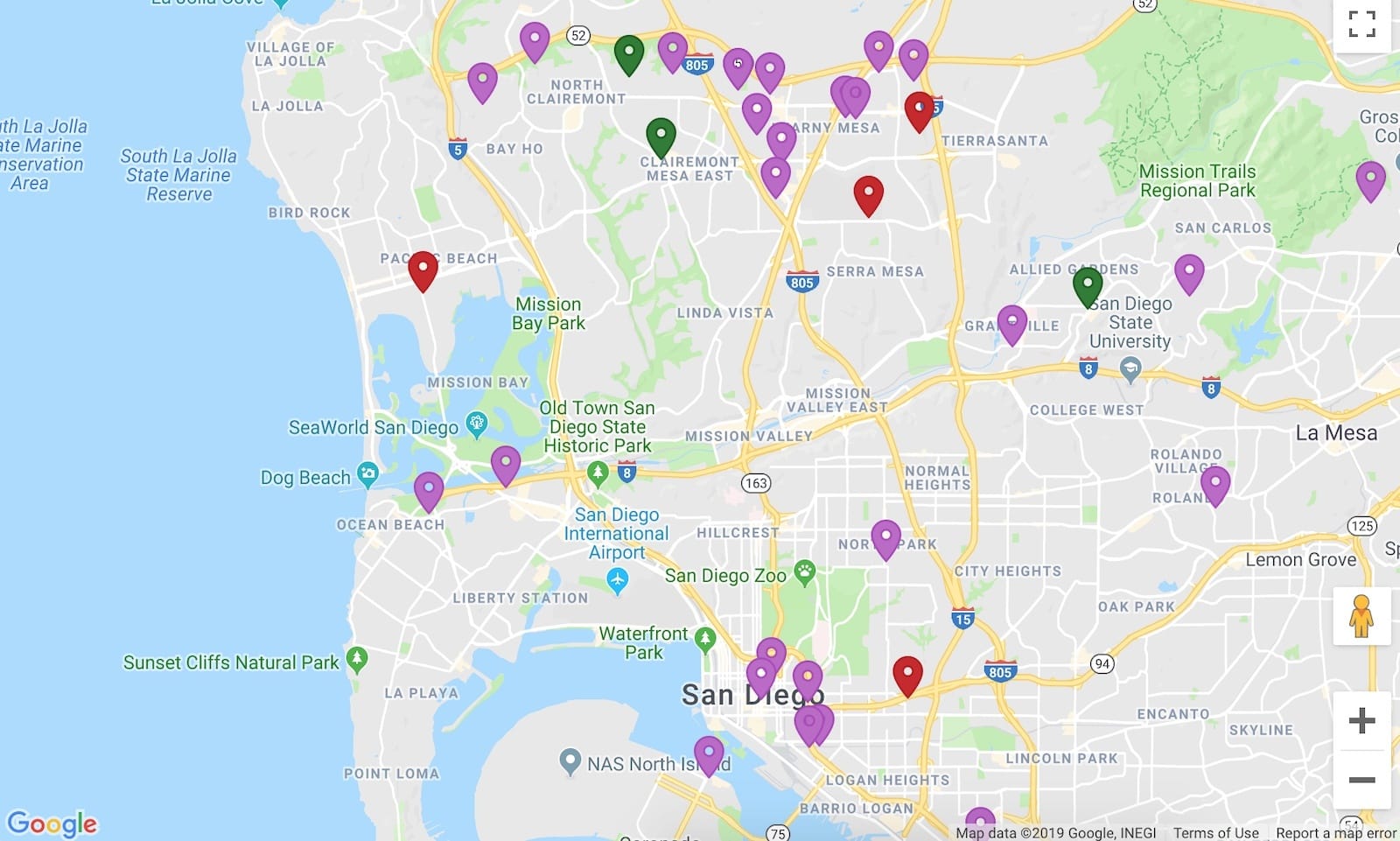
Google maps markers with labels. What Do All the Different Markers Mean in Google Maps? Another recent addition, these are the markers that appear for paid adverts, you can find out more about them here. These markers only appear if you start your search in Google Maps or the Google Maps app. Advertisers get two highlighted areas, first in the list view on the left an advertiser will appear at the top with a purple ‘Ad’ label. Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ... Managing markers, labels, and POI collisions - Google Developers To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority... Multiple marker with labels in google map - Dotnetbull In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map.
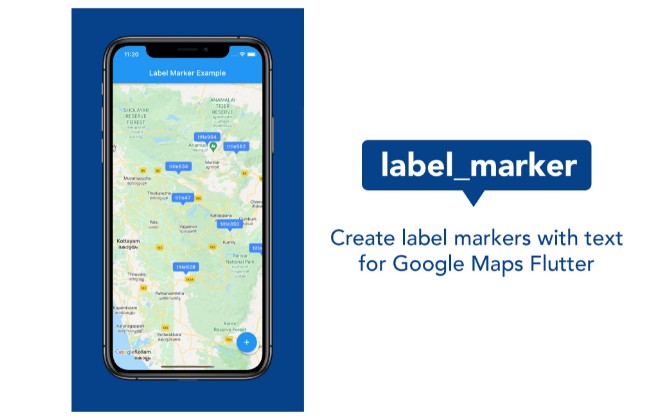
Google map with labelled markers - Cheppers We can define a custom label to each marker by the label property of the Marker object. If the Marker has label attributes, we can use the icon to add other parameters for the labels. We can use the icon 's labelOrigin property which defines the offset of a label's position in the map. Flutter plug in for map markers with text labels - Flutter Awesome Create a Set of normal markers (Set) and assign it as markers parameter of Google Maps widget. Import this package; label_marker, and call addLabelMarker () function on the Set of markers when you want to add a label marker. Pass a LabelMarker widget, (created by giving required parameters, ie, label, position and markerId) to the above function. How to Add Multiple Labels on Google Maps - Guiding Tech While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers.... Removing Markers | Maps JavaScript API | Google Developers Jul 04, 2022 · Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API
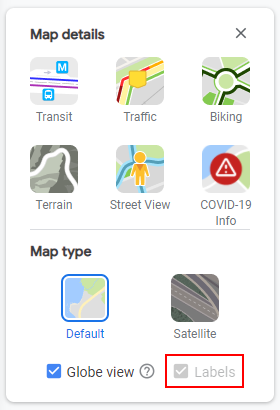
Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search Visualize your data on a custom map using Google My Maps Style your map. Customize the points on your map. Start by customizing the Sightings layer, changing the default blue pin to a shark fin icon. Go to the Sightings map layer in the menu. Marker | Maps JavaScript API - Google Developers MarkerLabel interface google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the... Marker Clustering | Maps JavaScript API | Google Developers Jul 04, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
GPS Visualizer: Draw a map from a GPS data file Make an HTML Map (Google/Leaflet) from a GPS fileOther forms: Google Earth KML/KMZ, JPEG/PNG/SVG, Quantitative data, GPX/text, Profiles This form will automatically draw your GPS data (or KML/KMZ file, or plain text data in CSV or tab-delimited format) overlaid upon a variety of background maps and imagery, using either the Google Maps API or Leaflet, an open-source mapping library.
Google Maps V3 marker with label - Stack Overflow 5 Answers Sorted by: 56 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can define the label object by extending google maps overlayView like this..
Draw on Google maps; label, save & share maps GmapGIS is a free web based gis application for Google maps. Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map. Build, create and embed interactive Google maps with drawings and labels. Measure route distance on Google map.
How do I remove labels from maps - Google This help content & information General Help Center experience. Search. Clear search
Map My Sheet - How to filter Google map markers - Jivrus Type. Filter has two types, Text & Drop down. By default it will take Text as selected type.; If you select the type Text, in your map it will provide you auto-complete text box to filter. For example, Branch Name field; Drop down is your selected type, then it will provide you a list of unique values for that field in your map to filter. For example, City field
GPS Visualizer: Draw a map from a GPS data file Make an HTML Map (Google/Leaflet) from a GPS fileOther forms: Google Earth KML/KMZ, JPEG/PNG/SVG, Quantitative data, GPX/text, Profiles This form will automatically draw your GPS data (or KML/KMZ file, or plain text data in CSV or tab-delimited format) overlaid upon a variety of background maps and imagery, using either the Google Maps API or Leaflet, an open-source …
Map Pin Labels: Label all the pins on your map - EasyMapMaker Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label. Drag and drop your file (or copy/paste the data) Click Set Options. View the "Pin Label" section. Select the appropriate column from the drop down. (Optional) Set the "Pin Label Zoom In" value so pin labels will only show up when ...
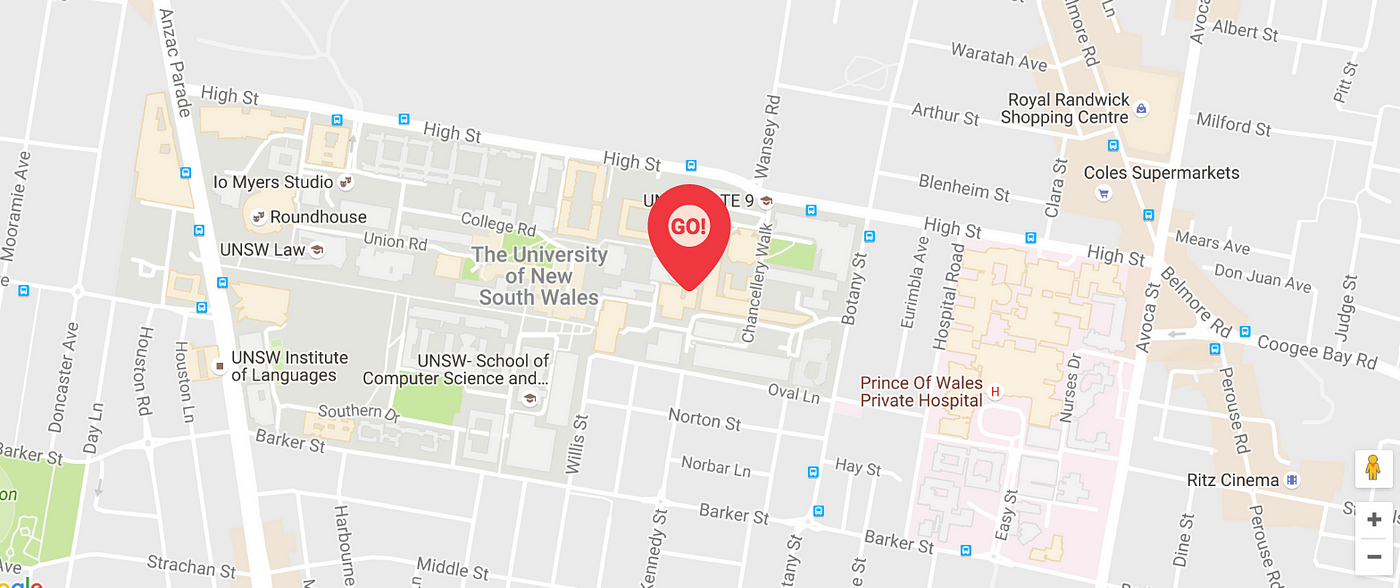
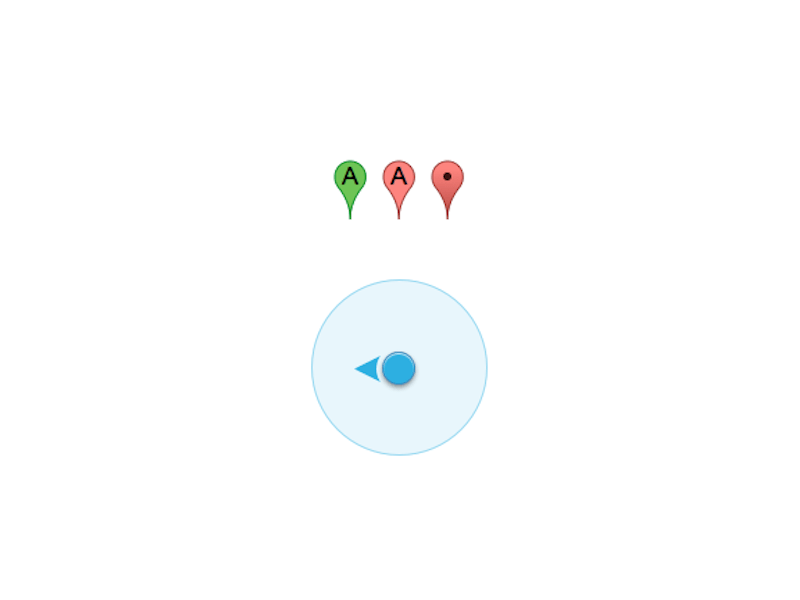
Custom Markers - Google Maps Markers What is Google Maps Markers. Well I was pretty annoyed that while working with Google Maps, everytime you need a marker of a different color fill, different color stroke or a different label you have to go in Photoshop to make a new image. ... Where LABEL is the text you want on your marker (gives better results with just one letter or number ...
Marker Labels | Maps JavaScript API - Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow Alternatively, you can click a pin on the map. This will also open the location details. 6. Find and click Add a label on the left panel. This option is listed next to a blue flag icon towards the bottom of the location details. 7. Enter a label into the text field. Click the Add a label field on the top-left corner, type in the label you want ...
GitHub - scottdejonge/map-icons: An icon font for use with ... Jul 03, 2017 · Markers are created just like a normal Google Maps Marker, however, the class is extended for the map_icon_label property to add in markup for marker labels. Note: You should be creating an instance of mapIcons.Marker rather than google.maps.Marker in order for the functionality added by map_icon_label to work.
Removing Markers | Maps JavaScript API | Google Developers 04-07-2022 · Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API
javascript - Google Maps api - label for markers - Stack Overflow Google Maps api - label for markers. Ask Question Asked 7 years, 3 months ago. Modified 1 year, 6 months ago. Viewed 11k times 0 I want to include a cusom Map on my site, for the main part everything works, except for one thing. The red marker needs a label, though I could add a icon and use that as marker, but I'd like to add the label without ...
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open Google...
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Install Available via npm as the package @googlemaps/markerwithlabel. npm i @googlemaps/markerwithlabel or yarn add @googlemaps/markerwithlabel Alternatively you may add the umd package directly to the html document using the unpkg link.
6 Ways to Add a Marker in Google Maps - wikiHow Then tap Add new point. Drag the marker on the map to where you want to add a marker. Then tap Select this location. 9. Tap the location in the search results. When you see the location you want to add a marker for in the search results, tap it to display the full address and a mini-map below the search result. 10.
Managing markers, labels, and POI collisions - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker...
Draw on Google maps; label, save & share maps Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map . Build, create and embed interactive Google maps with drawings and labels. Measure route distance on Google map . View and analyse Fusion tables data on Google maps.
What Do All the Different Markers Mean in Google Maps? Another recent addition, these are the markers that appear for paid adverts, you can find out more about them here. These markers only appear if you start your search in Google Maps or the Google Maps app. Advertisers get two highlighted areas, first in the list view on the left an advertiser will appear at the top with a purple ‘Ad’ label.
How to cluster map markers - Google Cloud Blog See the marker clustering guide for a complete example with more points, or read on for more about how marker clustering works and the options you can tweak for your own projects.. How marker clustering works The marker clustering library is part of the open source map utilities on GitHub.You can access all of the code and even make changes if needed.
Google map label placement - JavaScript - Tutorialink To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate).
Modify Marker Label CSS Property - Google Groups to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere?
Markers | Maps JavaScript API - Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an...
Google Marker API. Lets play! Level 1— dynamic label on marker - Medium Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font...
GitHub - scottdejonge/map-icons: An icon font for use with Google Maps … 03-07-2017 · Markers are created just like a normal Google Maps Marker, however, the class is extended for the map_icon_label property to add in markup for marker labels. Note: You should be creating an instance of mapIcons.Marker rather than google.maps.Marker in order for the functionality added by map_icon_label to work.


































Post a Comment for "40 google maps markers with labels"